CodeIgniter CRUD - Student Database
Project kali ini dibuat fitur CRUD menggunakan CodeIgniter 3. Di sini CRUD diterapkan untuk mengelola database mahasiswa. CRUD merupakan singkatan dari Create, Read, Update dan Delete. Fungsi CRUD digunakan untuk membuat input data ke database (create), menampilkan data dari database (read), mengubah atau mengupdate dapa pada database (update), serta menghapus data dari database (delete).
Pertama-tama, perlu disiapkan beberapa hal sebelum memulai membuat:
1. Siapkan Xampp
Jika belum menginstal, install Xampp pada link berikut. Kemudian buka Xampp dan aktifkan Apache dan MySQL. Apache berfungsi sebagai sebuah Web Server. MySQL berfungsi sebagai penyimpanan Database.
2. CodeIgniter
Unduh CodeIgniter pada link berikut. Disini digunakan versi CodeIgniter 3 (current). Setelah selesai mengunduh, extract file zip hasil download Framework CodeIgniter ke dalam folder /xampp/htdocs/ dan ubah nama foldernya menjadi nama project yang diinginkan (misalkan: mahasiswa).
Setelah menyiapkan hal-hal tersebut, kita dapat memulai membuat fitur CRUD
Langkah-langkah yang perlu dilakukan adalah:
1. Membuat database
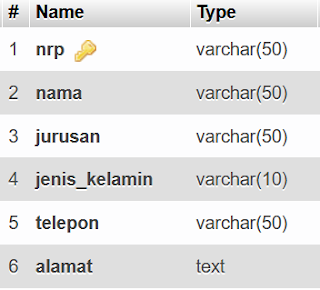
Perlu dibuat database baru dengan nama bebas (misalkan: crud_ci). Di dalam database ini kita buat tabel mahasiswa dengan struktur tabel seperti berikut:
2. Konfigurasi
Perlu dilakukan beberapa konfigurasi terlebih dahulu pada framework CodeIgniter. Seperti:
xampp/htdocs/mahasiswa/application/config/config.php
Mengatur baseurl
xampp/htdocs/mahasiswa/application/config/autoload.php
Memuat class database, form dan url
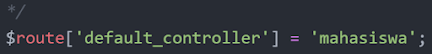
xampp/htdocs/mahasiswa/application/config/routes.php
Mengatur controller yang akan dimuat pertama kali. CodeIgniter mengatur default controller welcome, maka kita ubah default controller tersebut menjadi seperti yang akan kita gunakan yaitu mahasiswa.
xampp/htdocs/mahasiswa/application/config/database.php
Untuk koneksi ke database. hostname diisi sesuai dengan nama host pada
MySQL Xampp, username default Xampp 'root' atau isi dengan yang sesuai,
password biarkan kosong jika tidak ada, dan database diisi dengan nama
database yang akan digunakan.
3. Mengatur htaccess (opsional)
Buat URL pada website menjadi lebih enak dilihat. Karena pengaturan default CodeIgniter selalu menyisipkan ‘index.php’ setiap kita mengakses suatu function di controller. Kita dapat menghapus ‘index.php’ tersebut dengan bantuan htaccess.
Buat file baru dengan nama .htaccess dan simpan pada folder xampp/htdocs/mahasiswa/
4. Model
Model berisi fungsi untuk menampilkan seluruh data mahasiswa pada tabel mahasiswa. Buat file model baru dengan nama MahaiswaModel.php. Simpan pada folder xampp/htdocs/mahasiswa/application/models/.
5. Controller
Buat file controller baru dengan nama Mahasiswa.php dan simpan pada folder xampp/htdocs/mahasiswa/application/controllers/.
6. View
View berfungsi untuk menampilkan data mahasiswa. Buat folder dengan nama mahasiswa pada folder xampp/htdocs/mahasiswa/application/views/. Kemudian buat files view yang diperlukan. Kali ini dibuat file dengan nama index.php sebagai halaman utama, file form_ubah.php sebagai halaman ubah data mahasiswa, dan file form_tambah.php sebagai halaman menambah data mahasiswa baru. Simpan file view pada folder mahasiswa yang baru saja dibuat.
index.php
form_ubah.php
form_tambah.php
Sekarang, website yang dibuat telah selesai. Akses
web pada http://localhost/mahasiswa/ atau sesuai port Apache yang
digunakan oleh Xampp.
Tampilan halaman:
index
form ubah
form tambah
Code Lengkapnya: CRUD-Mahasiswa
Demo Web CRUD Mahasiswa:











Komentar
Posting Komentar